Sträbe.
©2022
Conectando a los profesionales del sector retail.

¿Qué hacemos? / Servicios
Diseño estratégico
Diseño de productos
Branding
Consultoría
Diseño de productos
Branding
Consultoría
Contexto
Sträbe es una plataforma dirigida a los profesionales del sector retail. En Sträbe puedes conocer y contactar con otros profesionales, encontrar inspiración para tus nuevos proyectos y formar una comunidad de especialistas donde crear sinergias y ampliar tu red de contactos.

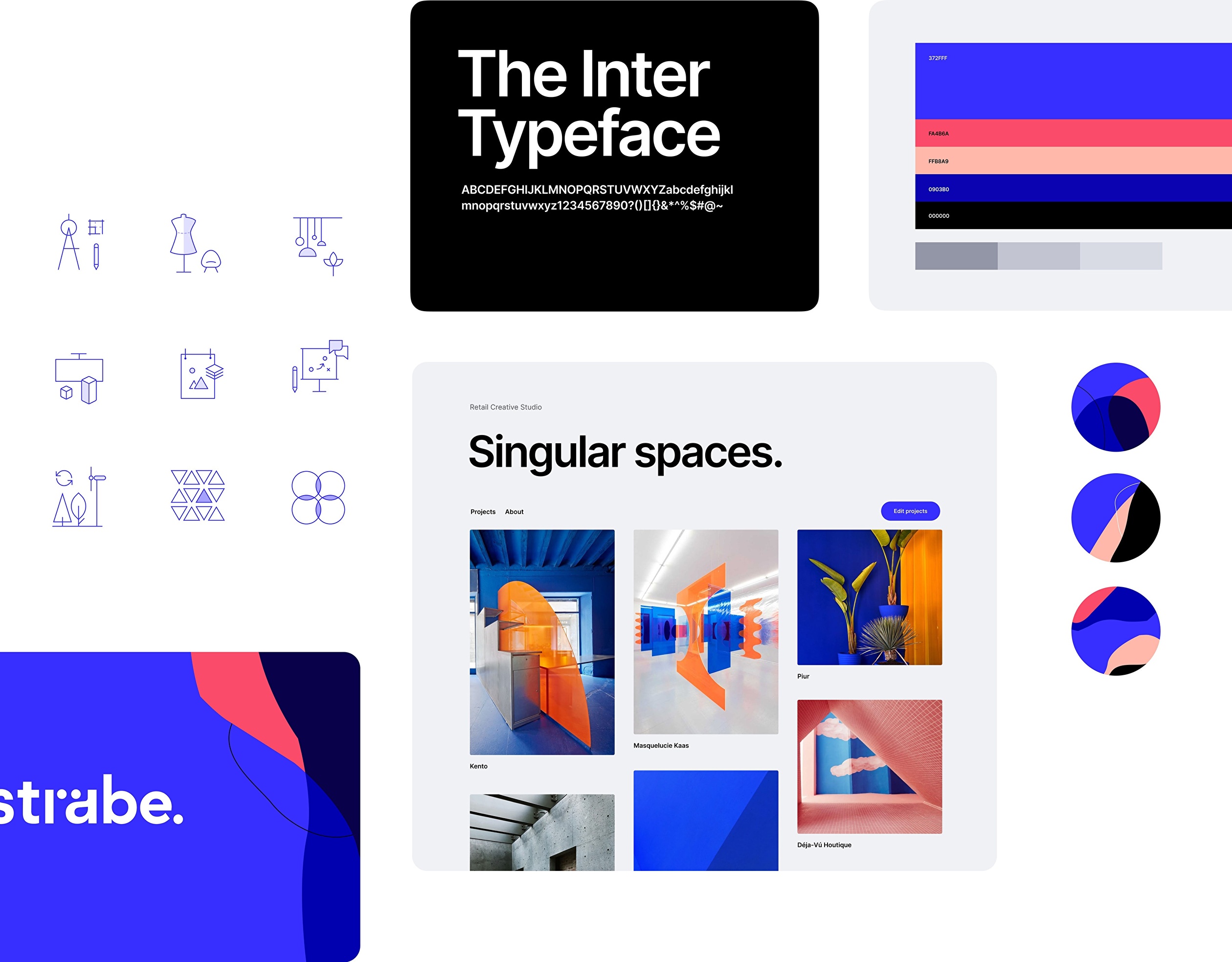
Estrategia. Investigación. Diseño. Branding.
Estrategia. Investigación. Diseño. Branding.
La estrategia de diseño del producto comienza con el desarrollo de un MVP con el que recopilar datos útiles para mejorar el producto a lo largo de las siguientes fases. La creación y conceptualización del MVP comienza con la fase de investigación, que incluye reuniones con los interesados, un análisis en profundidad del sector y su contexto, análisis de los usuarios y sus necesidades mediante encuestas y ensayos y pruebas con usuarios e influencers del sector. Los datos que obtenemos durante este proceso de investigación y análisis sirven para trazar la estrategia de desarrollo del producto, para crear y mejorar las características y la usabilidad, además de definir y desarrollar la marca digital.


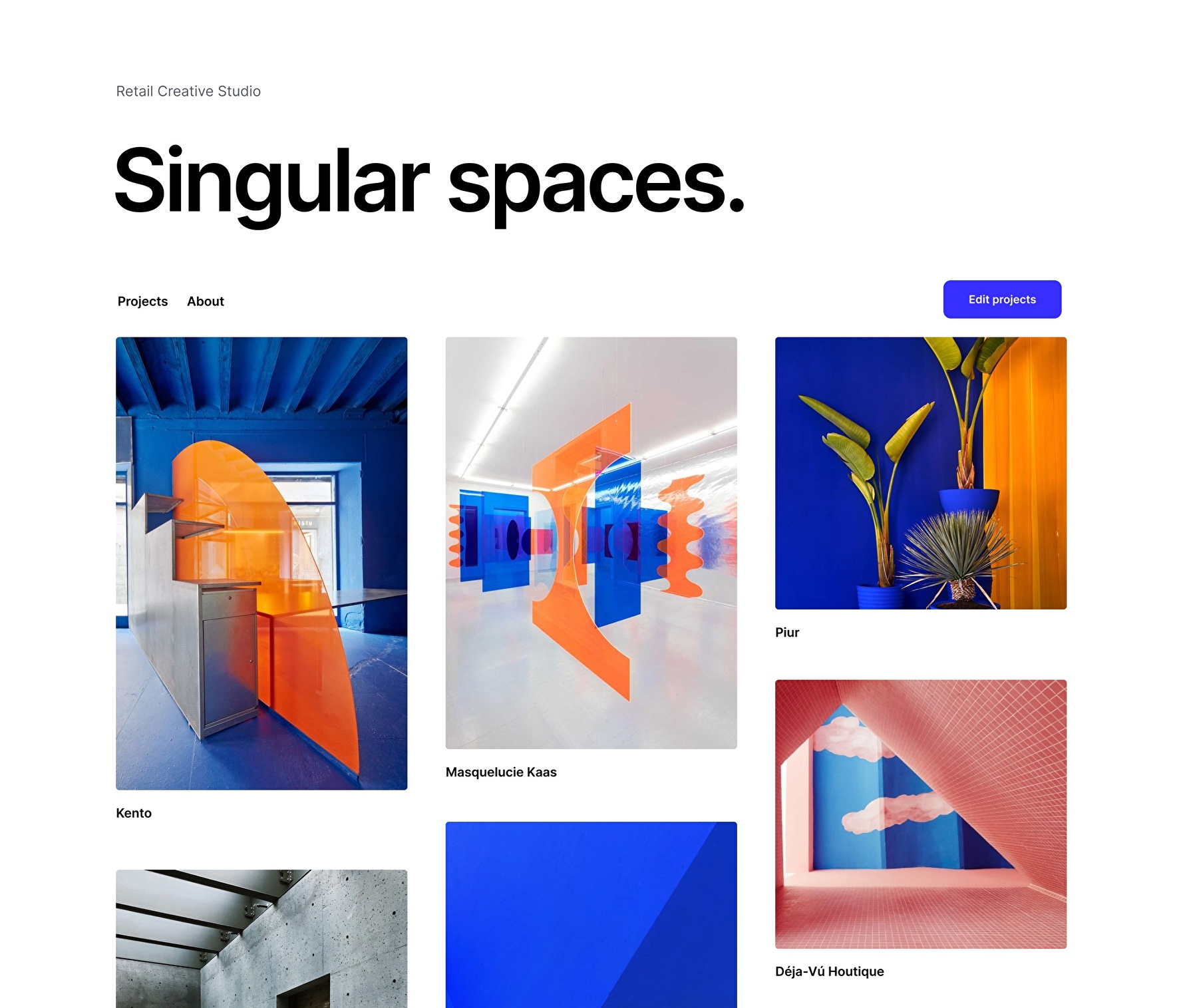
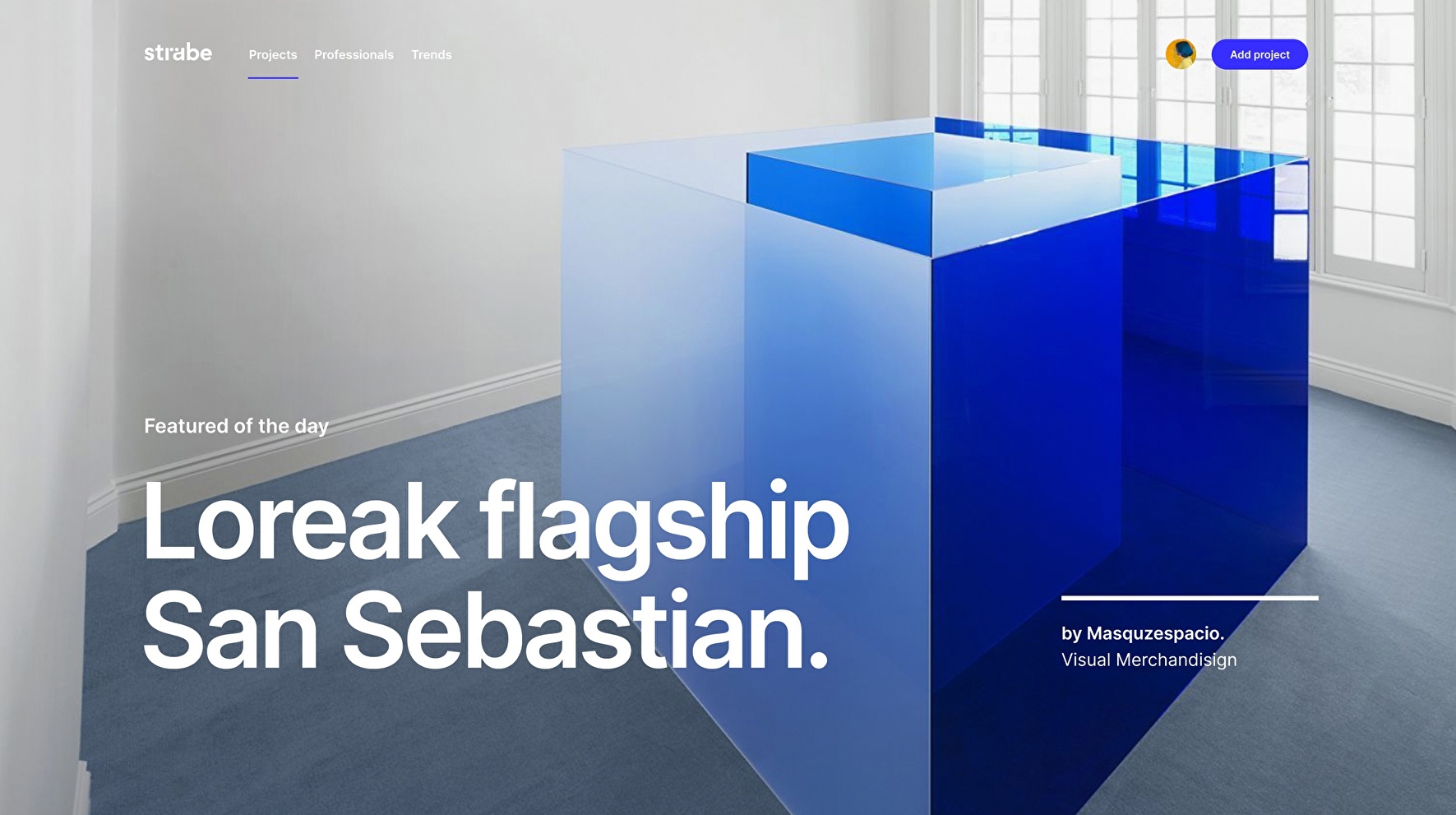
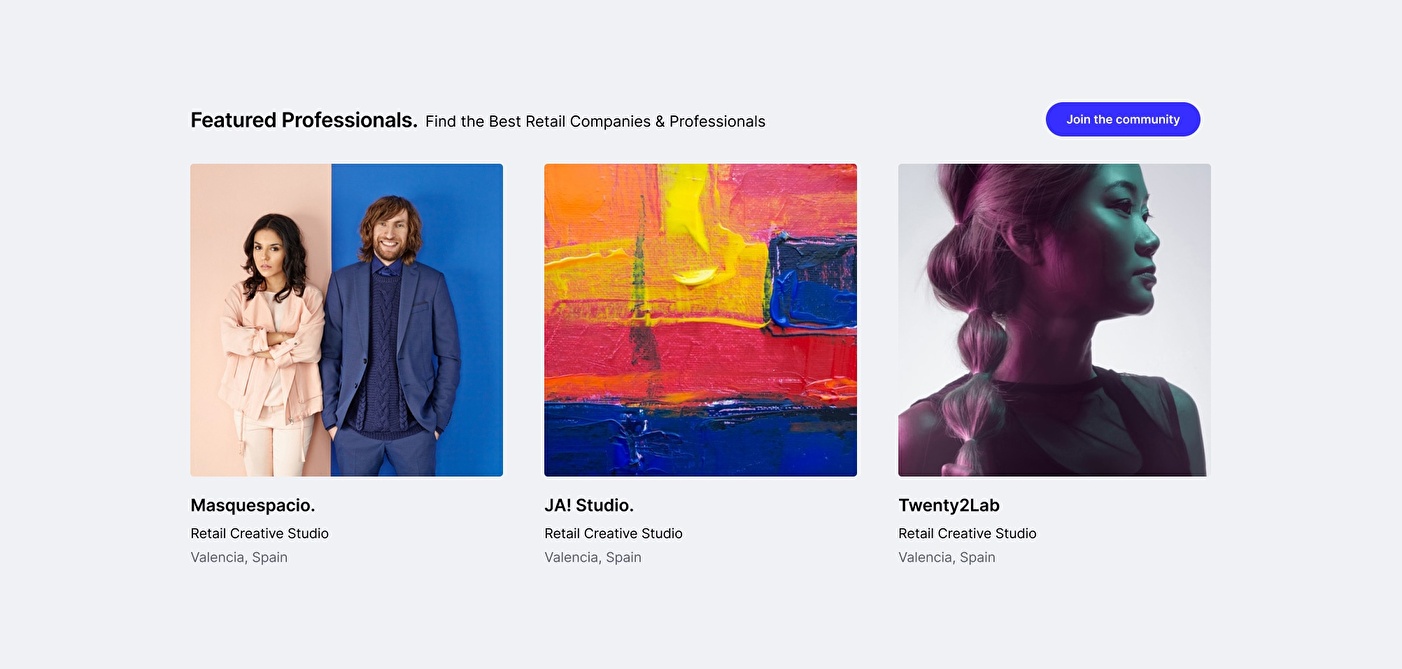
Contenido seleccionado.
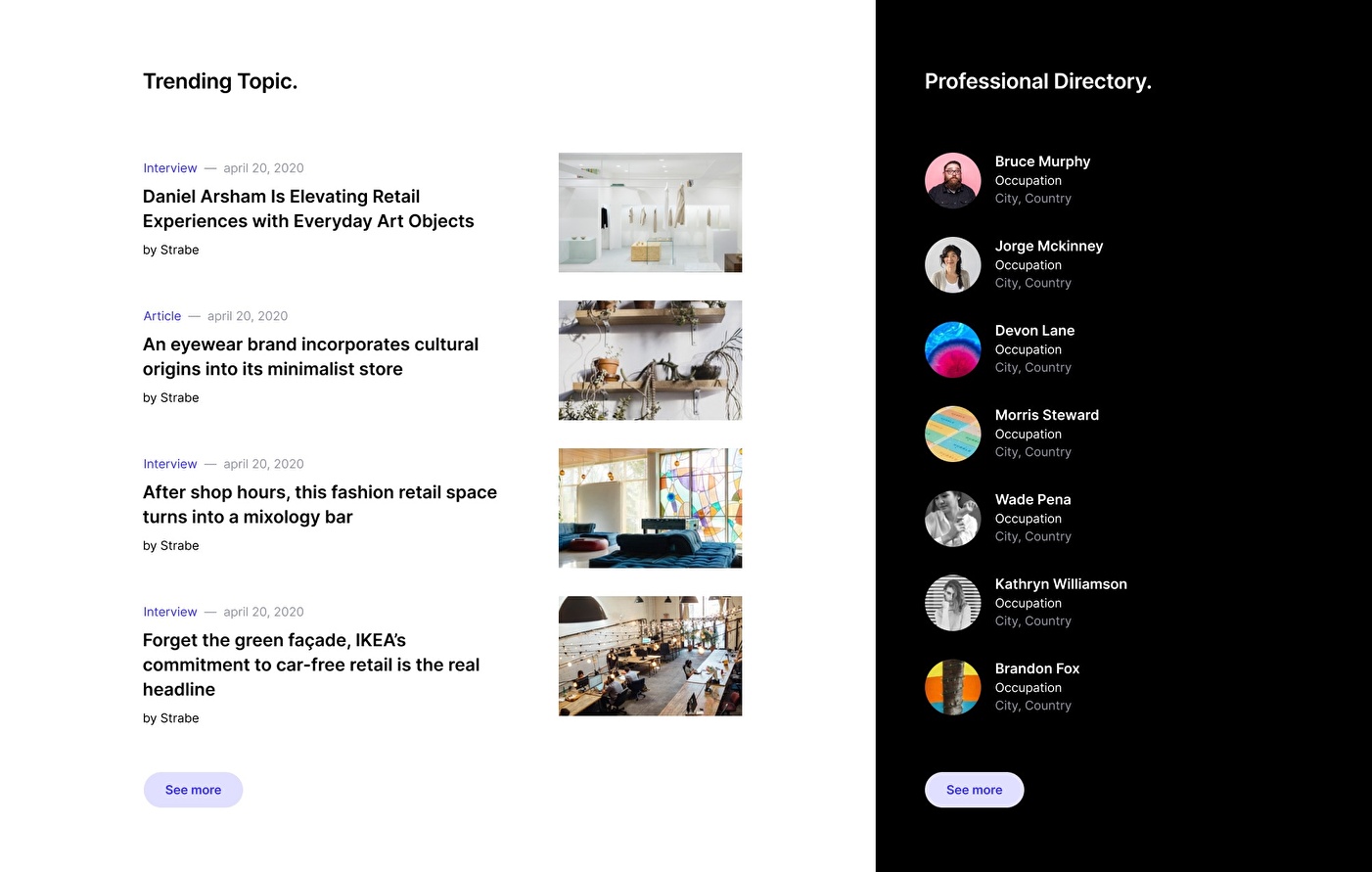
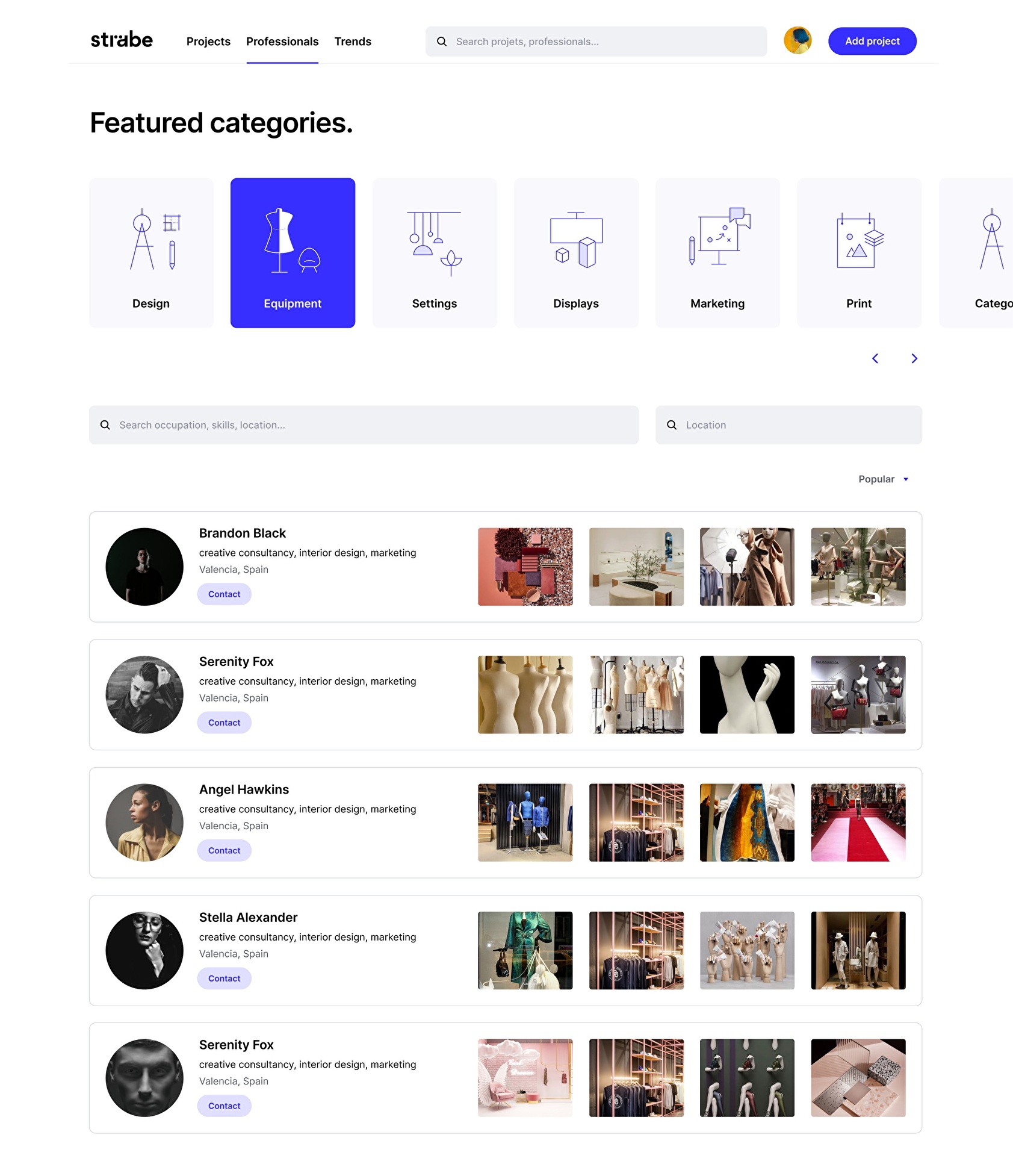
A lo largo del proceso de investigación detectamos que, tanto para los interesados como para los distintos tipos de usuarios de la plataforma, la calidad de los contenidos es fundamental. Así, la Home y las secciones destacadas permiten a Sträbe seleccionar y recomendar contenido de calidad para inspirar e incentivar a los usuarios.


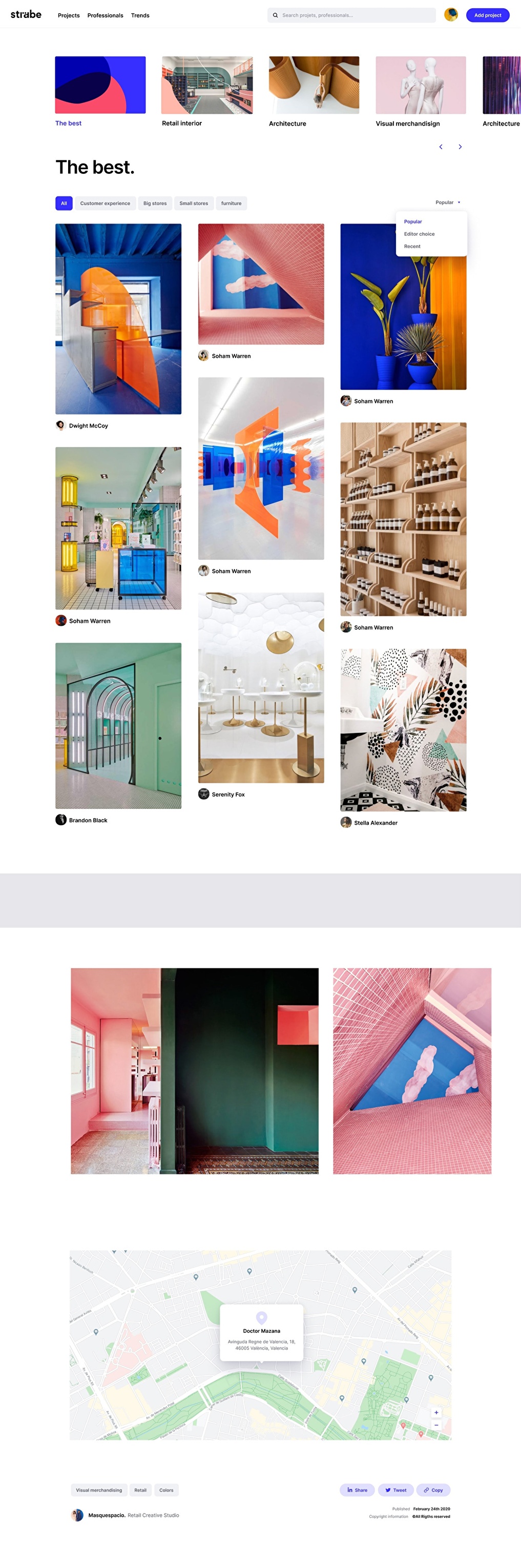
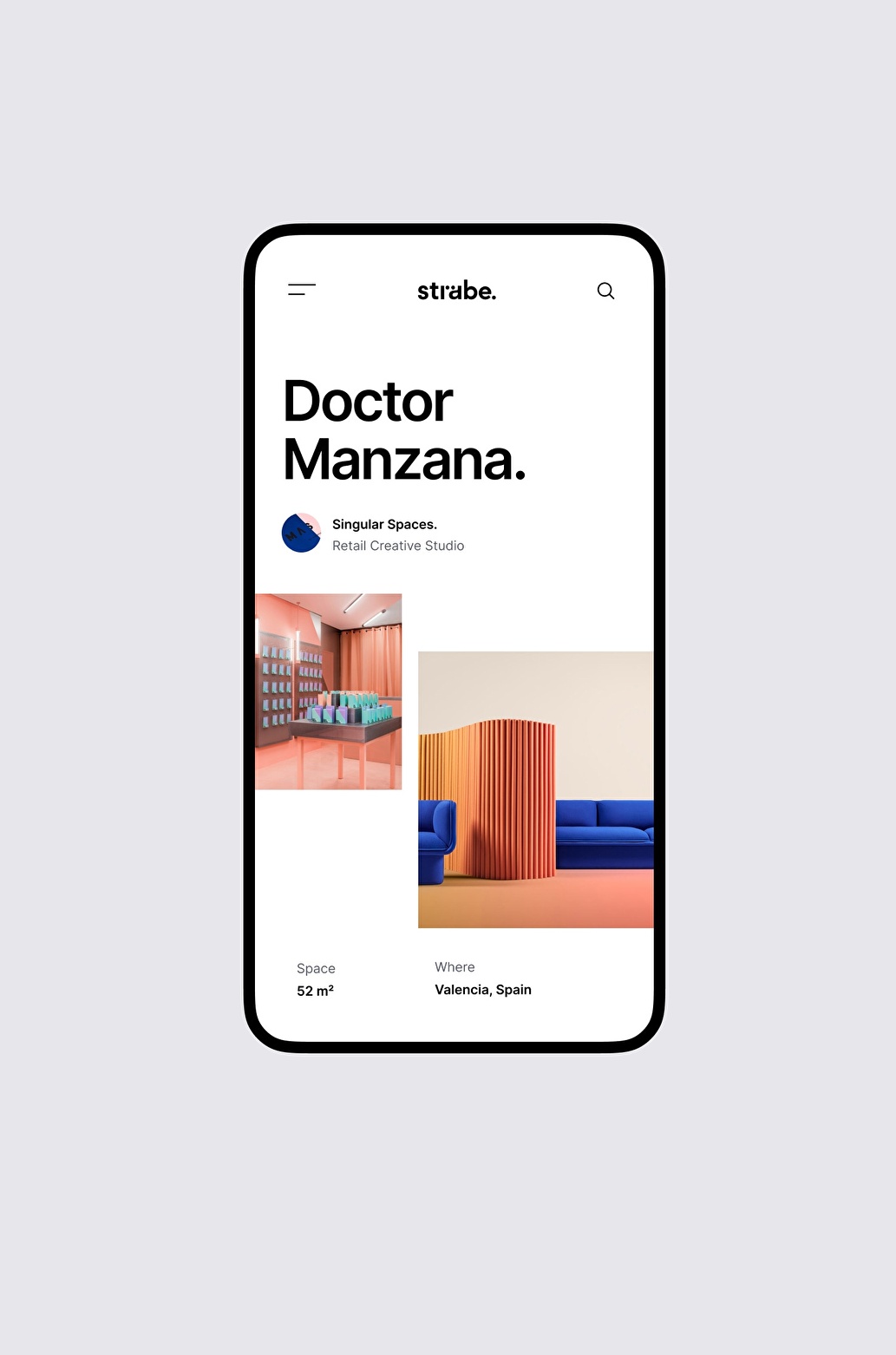
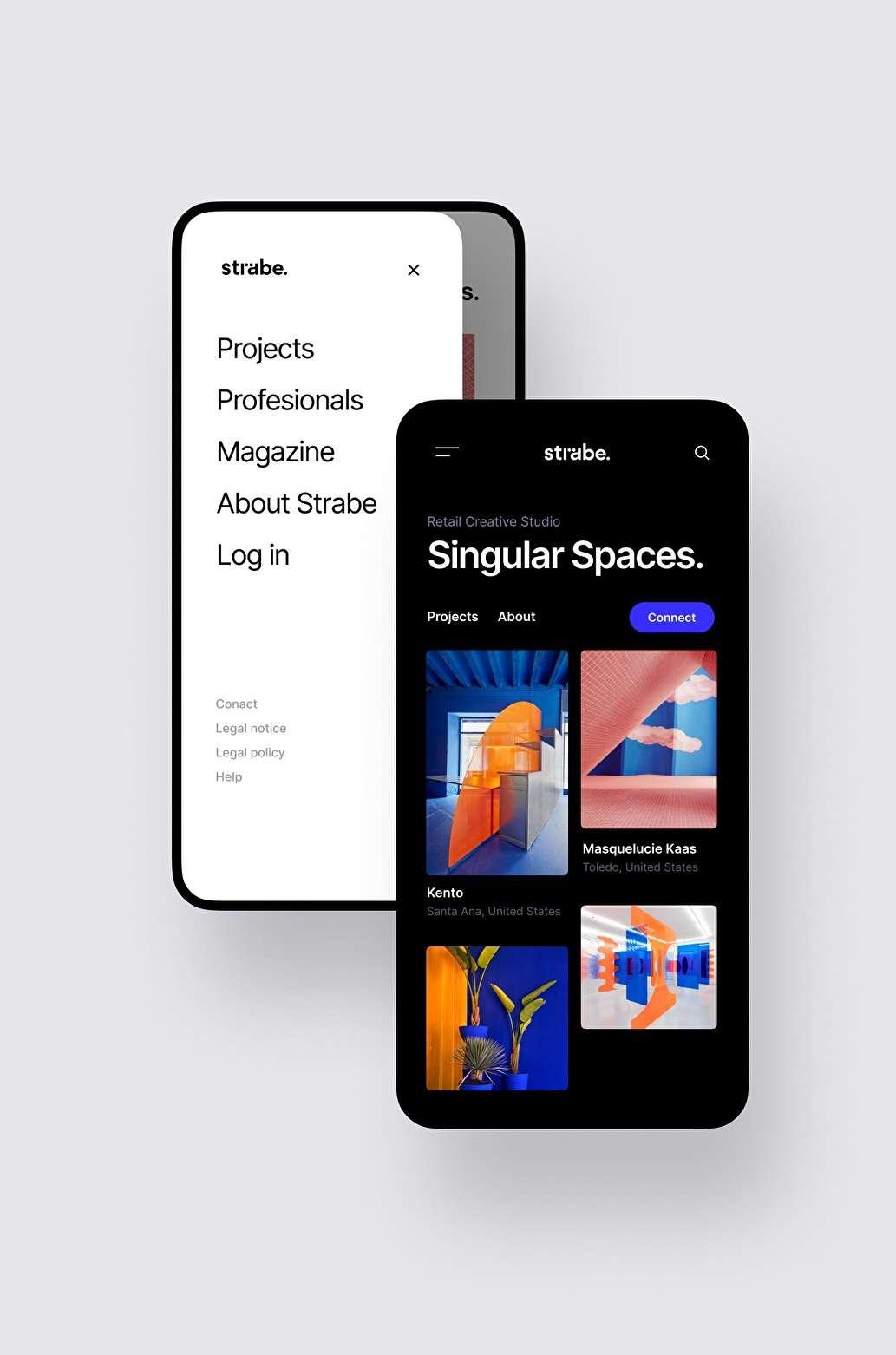
Descubre proyectos con los que inspirarte mediante keywords y categorías.


Conecta con otros profesionales.




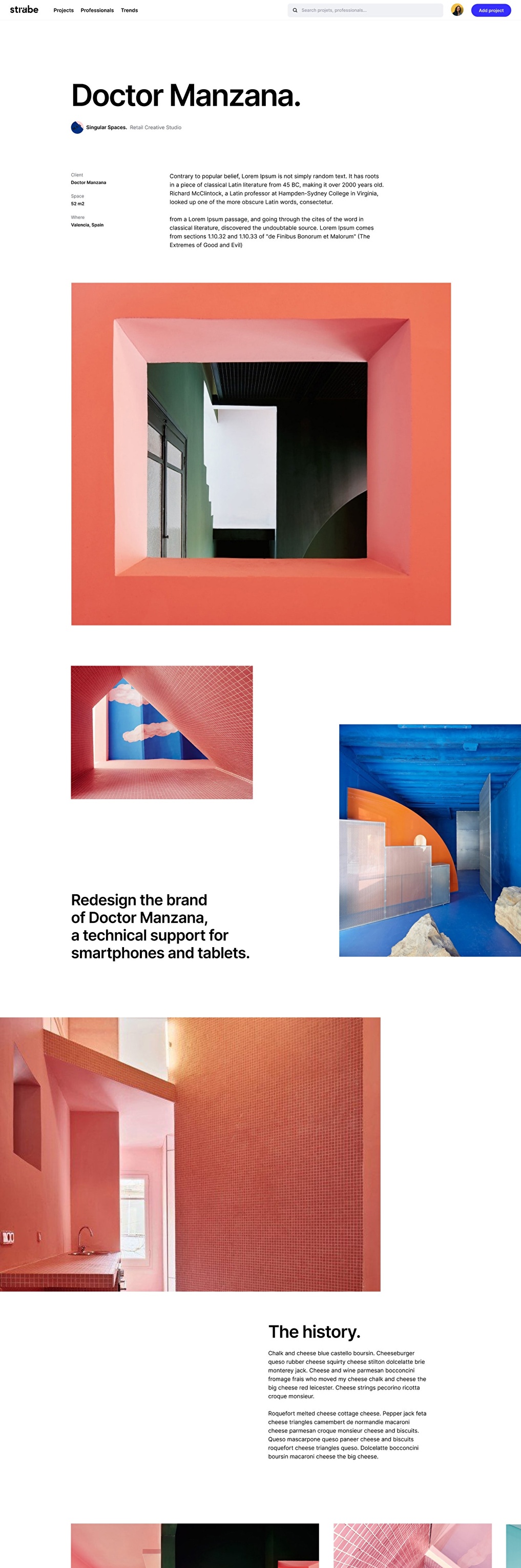
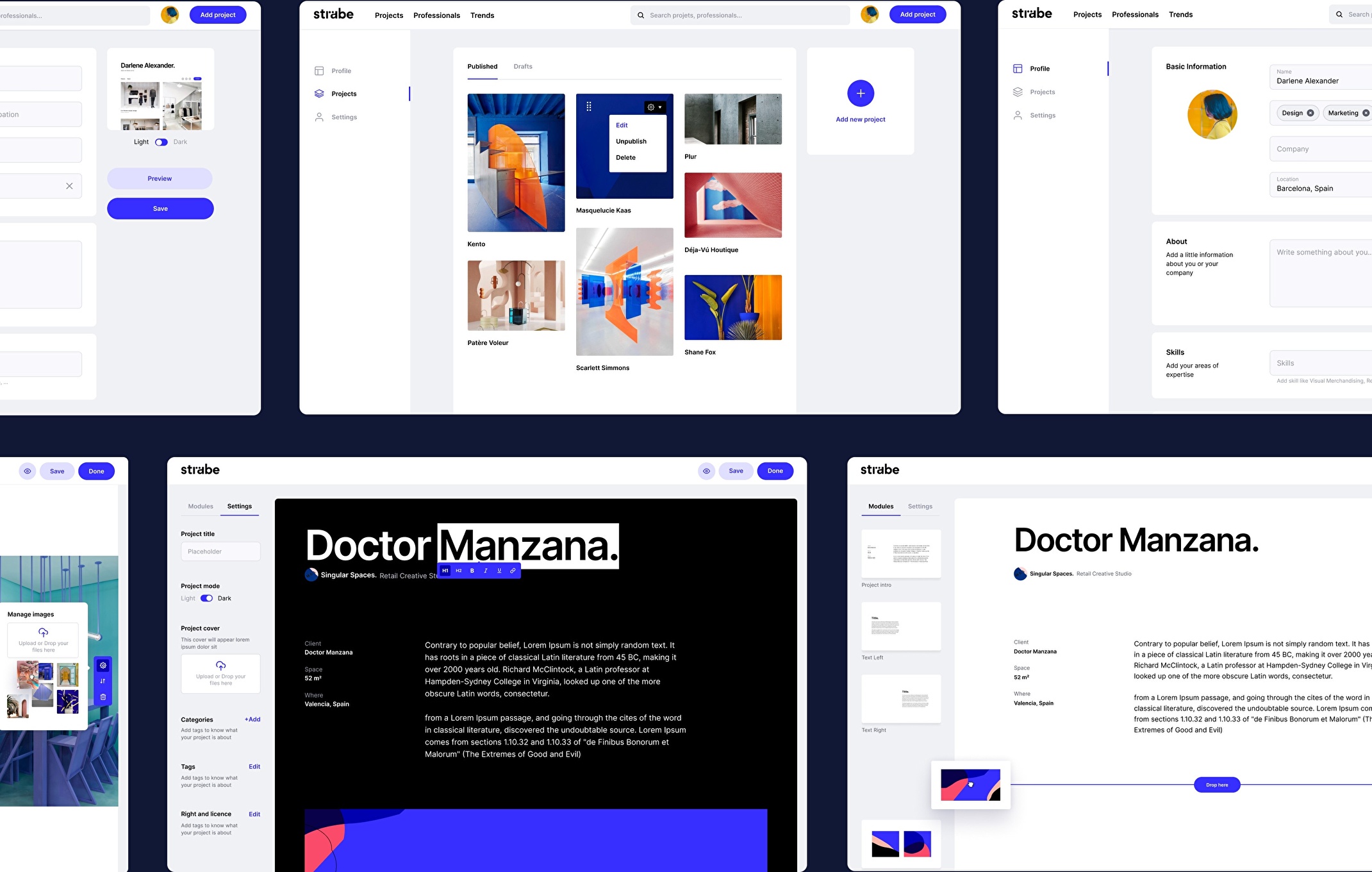
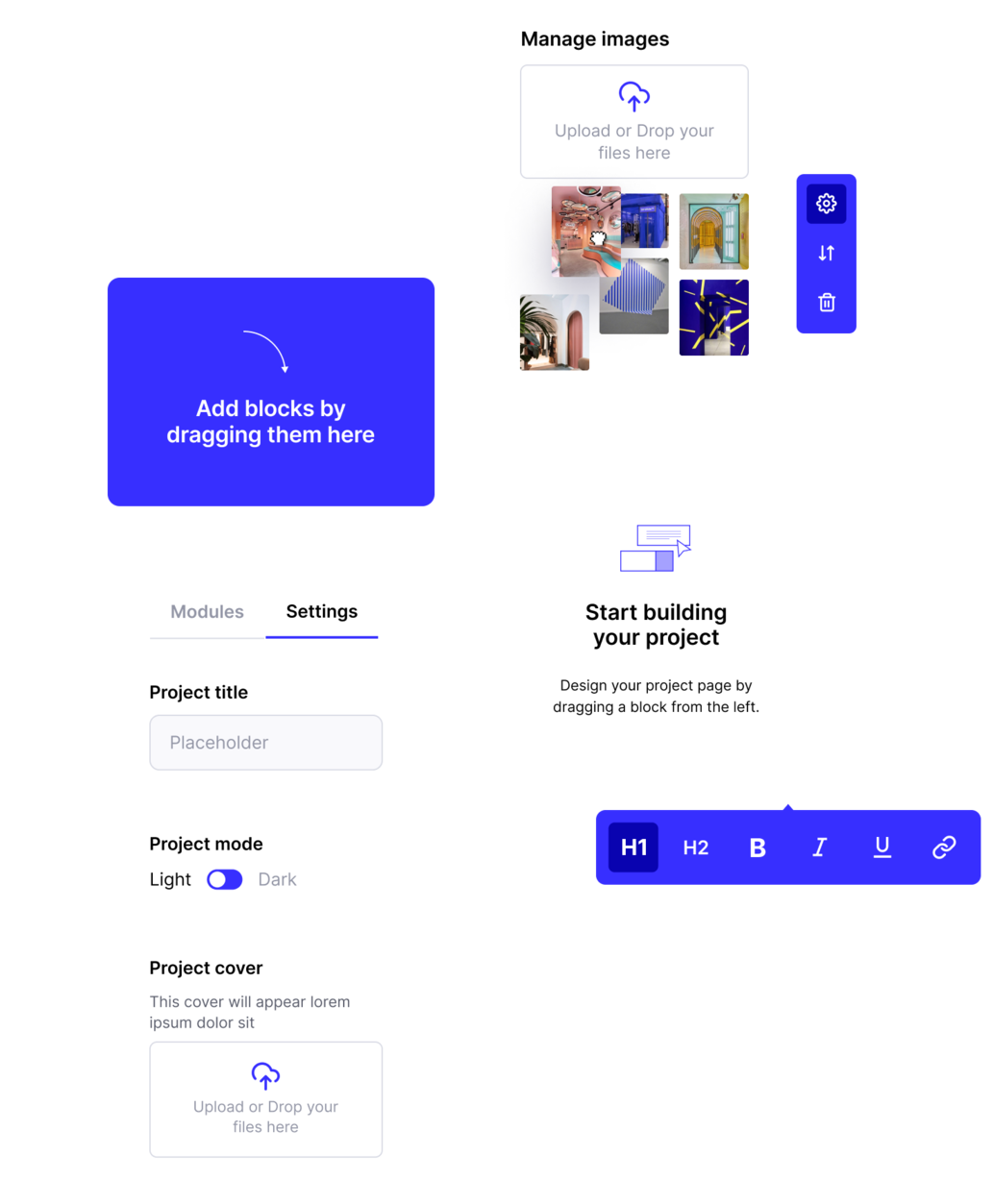
Una herramienta sencilla para crear portafolios únicos.


Crea portafolios y proyectos de forma intuitiva.
Los contenidos son clave para generar interés y fidelización por el al producto. De ahí que esté pensado para facilitar a los usuarios la creación y publicación de portafolios y proyectos. El objetivo era crear un editor de proyectos sencillo e intuitivo para incentivar su uso, creando un sistema de edición totalmente flexible que pueda adaptarse a las necesidades de todos los usuarios y proyectos.
El sistema.
El diseño y la maquetación del MVP están pensados para lograr un sistema sostenible para que el producto pueda escalar de forma rápida y eficaz en función de los resultados obtenidos durante las distintas fases de lanzamiento, y acorde con las necesidades de la empresa. Creamos para ello un sistema de diseño basado en tokens, y componentes Figma y Vue.js, que permite la escalabilidad del producto y garantiza un rendimiento adecuado en todos los dispositivos.
La marca va tomando forma.

El diseño de la marca comenzó con un proceso de conceptualización y definición de los principios, valores y objetivos del producto. A partir de ahí, nos centramos en la personalidad y el estilo de la marca. La propuesta y el visual de la marca se validó con usuarios e influencers en las fases iniciales del diseño del producto.