Sträbe.
©2022
Connecting professionals in retail industry.

What we do
Strategic Design
Product Design
Branding
Consultancy
Product Design
Branding
Consultancy
Overview
Sträbe is a platform aimed at professionals in the retail industry. Through Strabe you can find and get in touch with other professionals, draw inspiration for different projects and build a community of specialists from which to nurture, develop synergies and expand your network of contacts.

Strategy. Research. Design. Branding.
Strategy. Research. Design. Branding.
The product design strategy begins with the design of an MVP with which you can gather relevant information to improve the product throughout the next stages. The definition and conceptualization of the product MVP starts with the research stage, including workshops with stakeholders, an in-depth analysis of the sector and its context, analyses of users and their needs through interviews, and validations and tests with users and influencers in the sector. The insights obtained during this process of research and analysis carve out the roadmap for product development, the definition and refinement of the features and the usability, as well as the definition and development of the product branding.


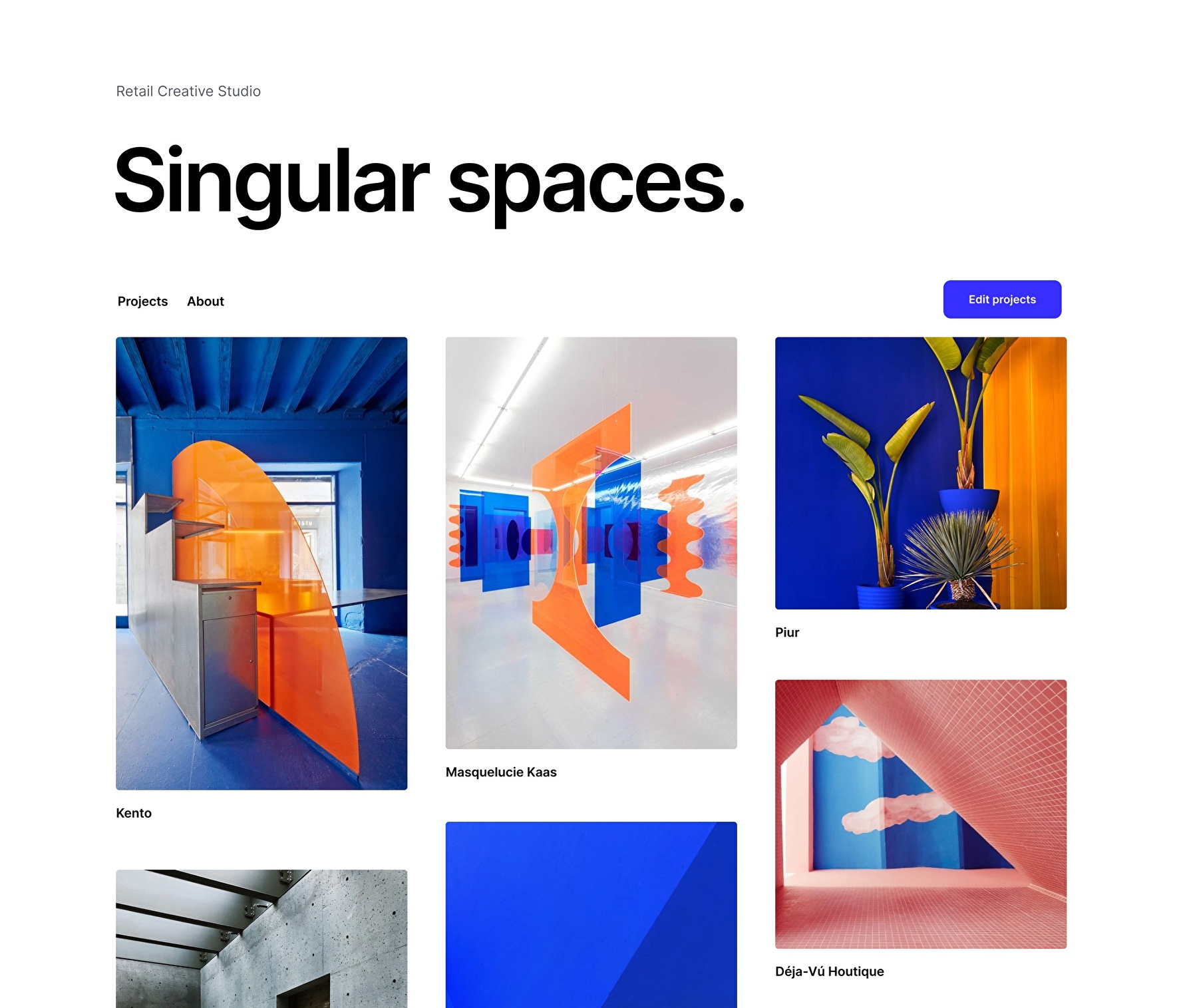
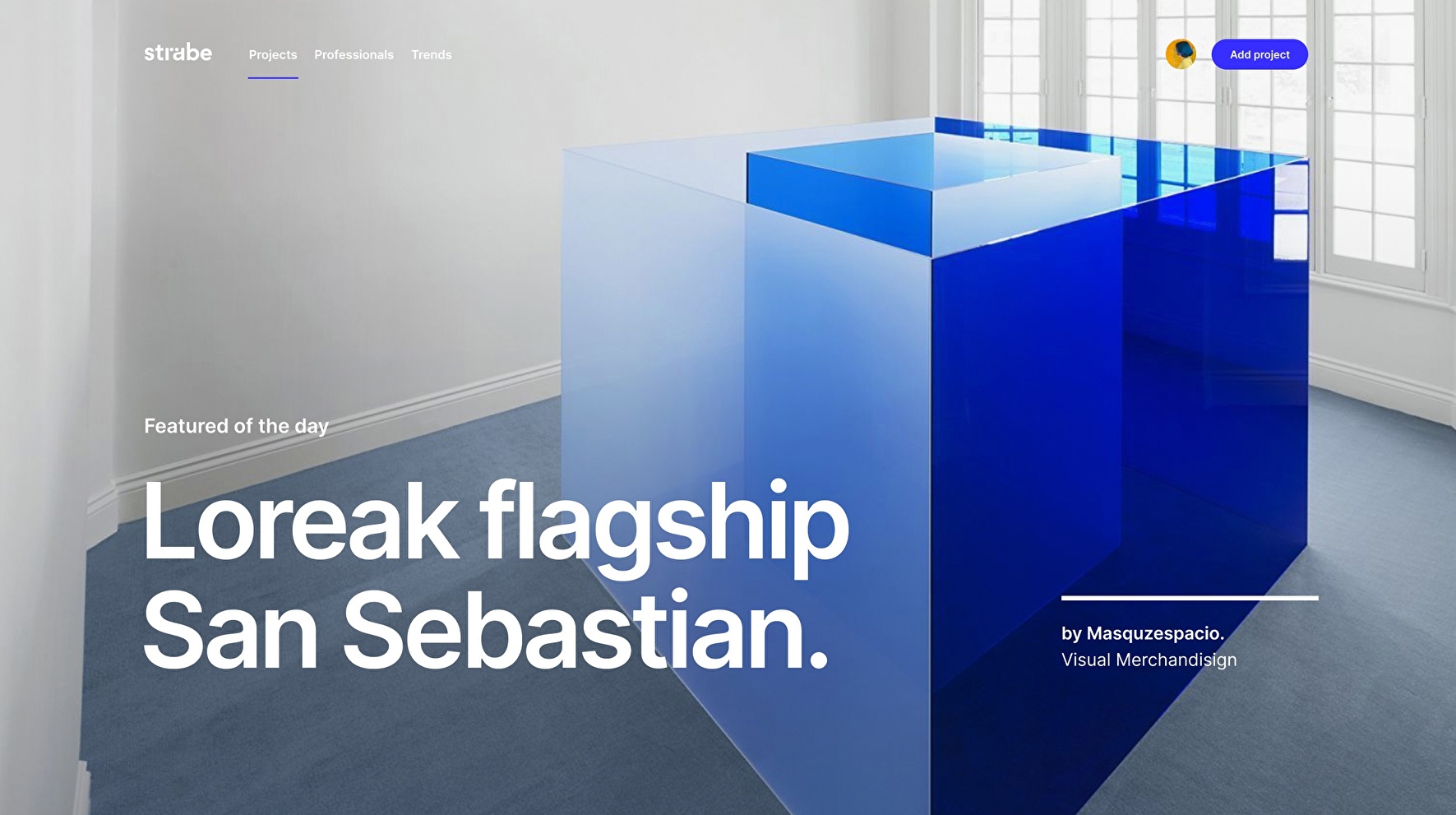
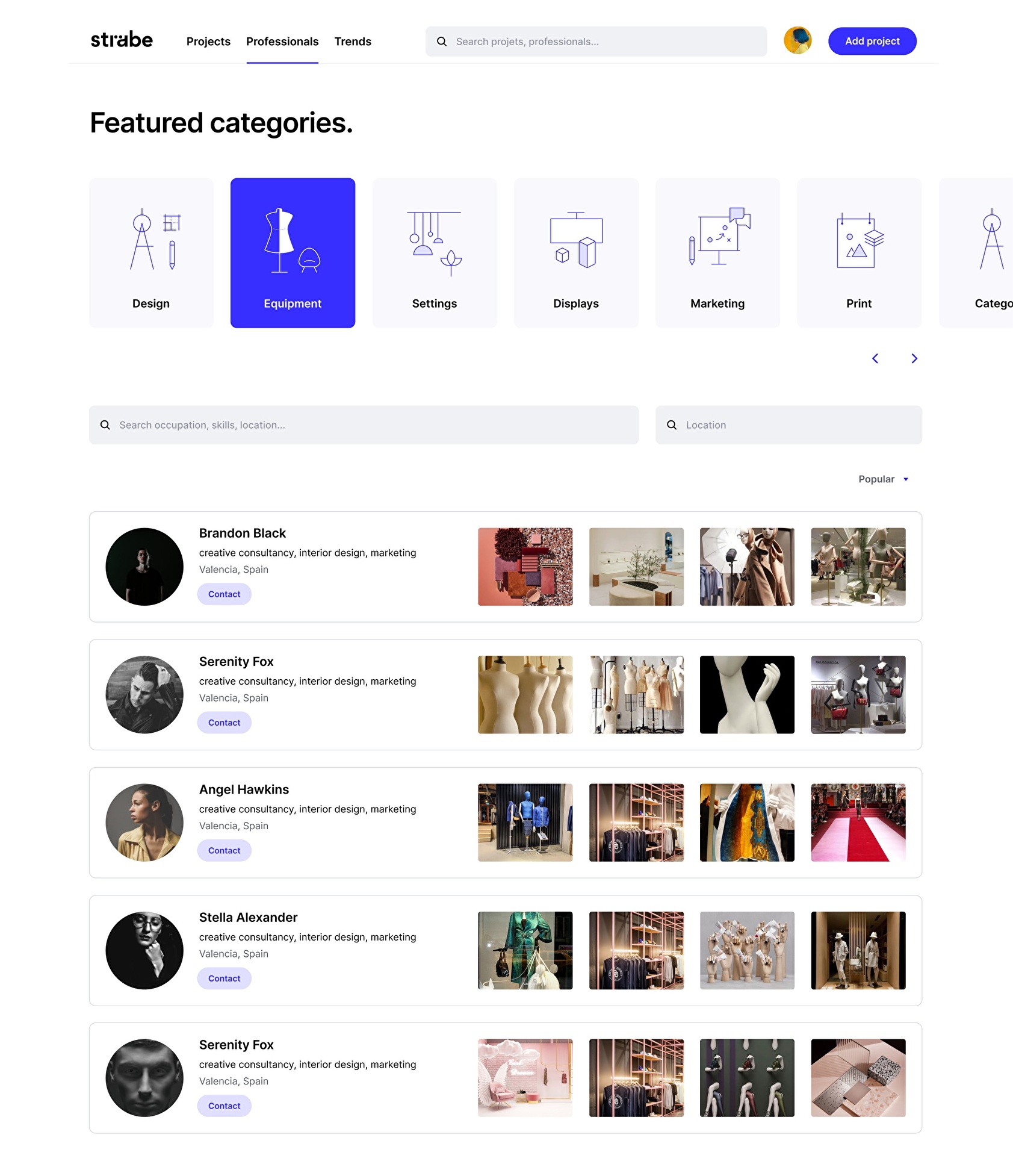
Curated content.
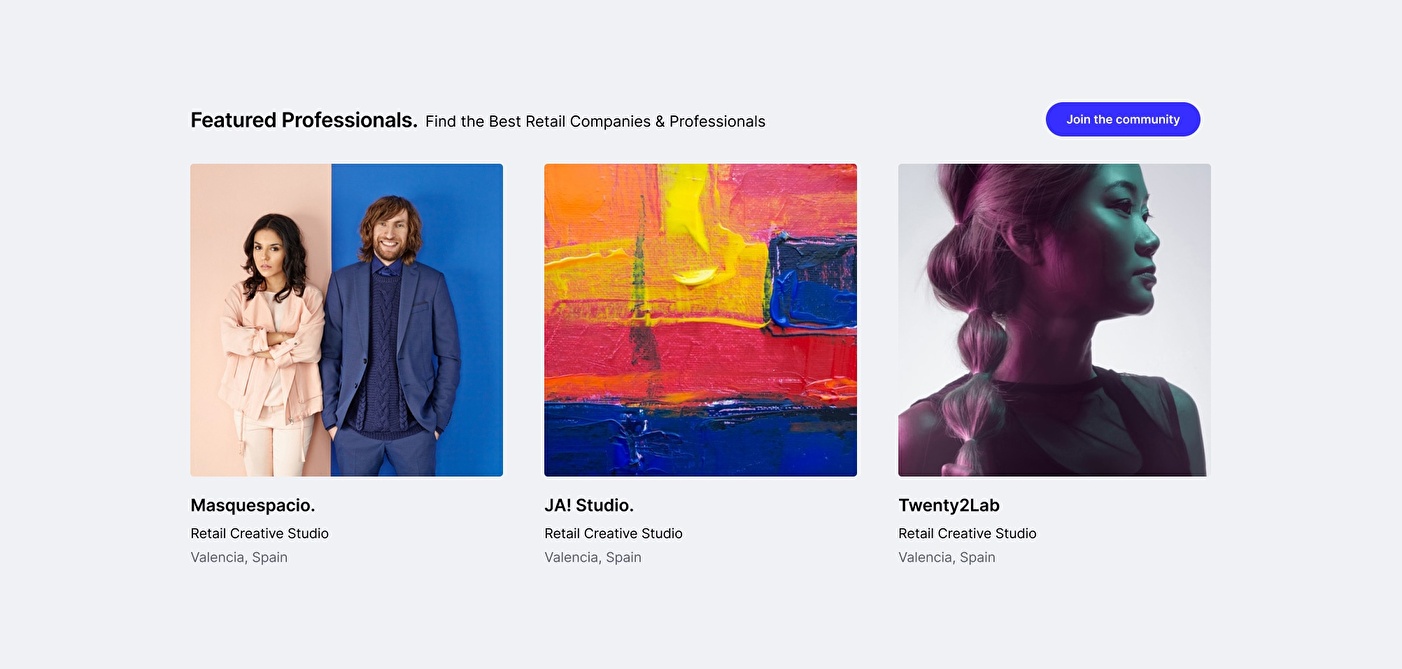
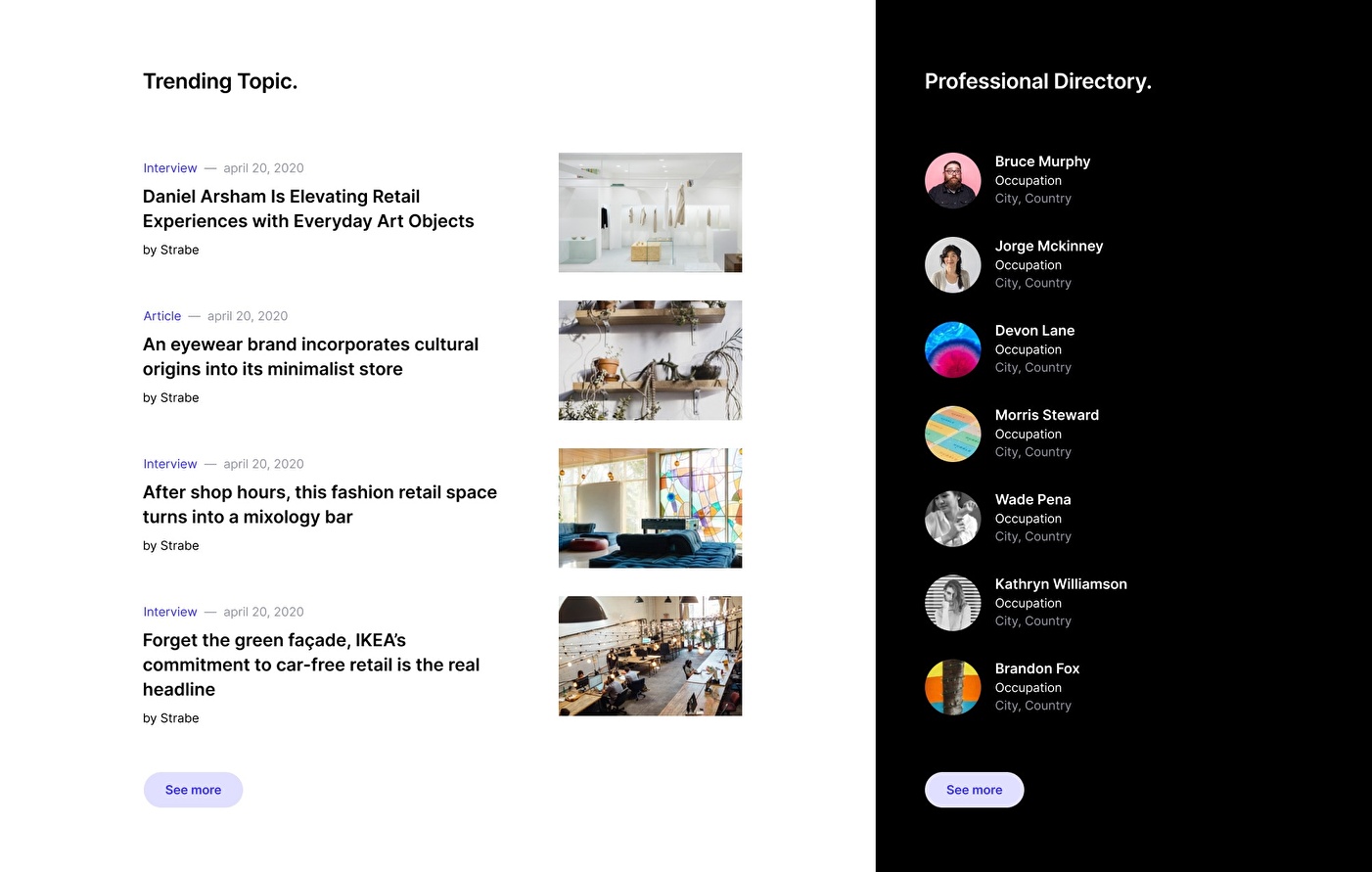
During the research process we detected that, both for the stakeholders and the different types of platform users, the quality of the contents was the key to the product. Therefore, the Home and the featured galleries allow Strabe to curate and recommend quality content to inspire and incentivize platform users.


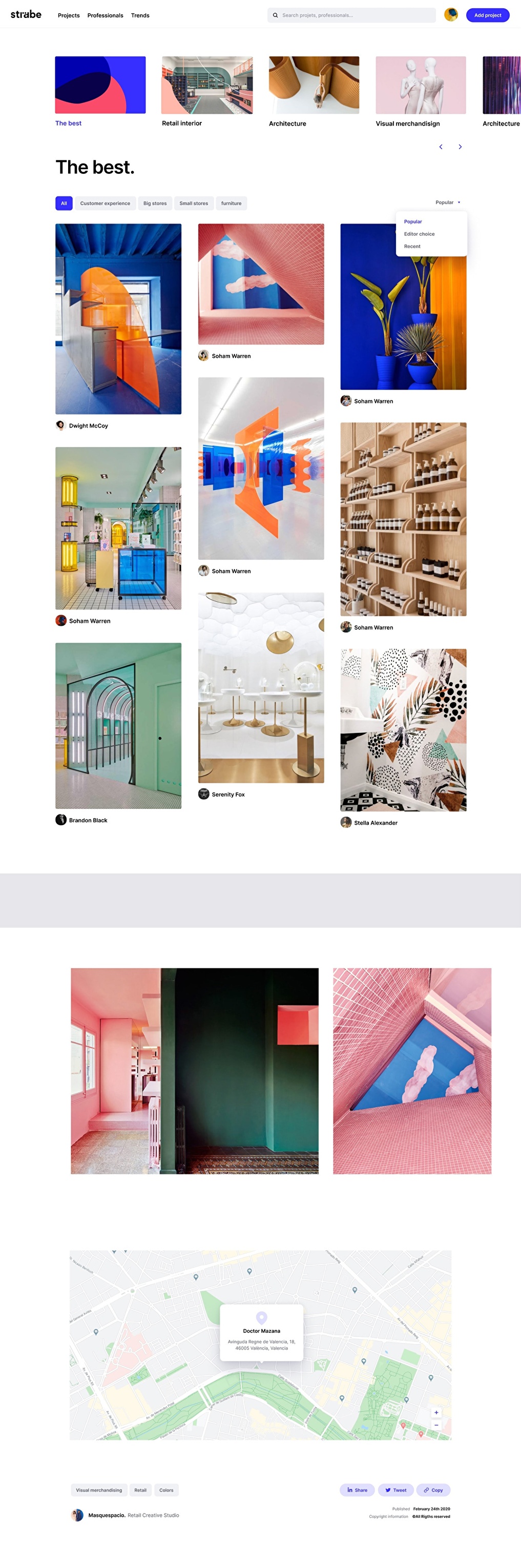
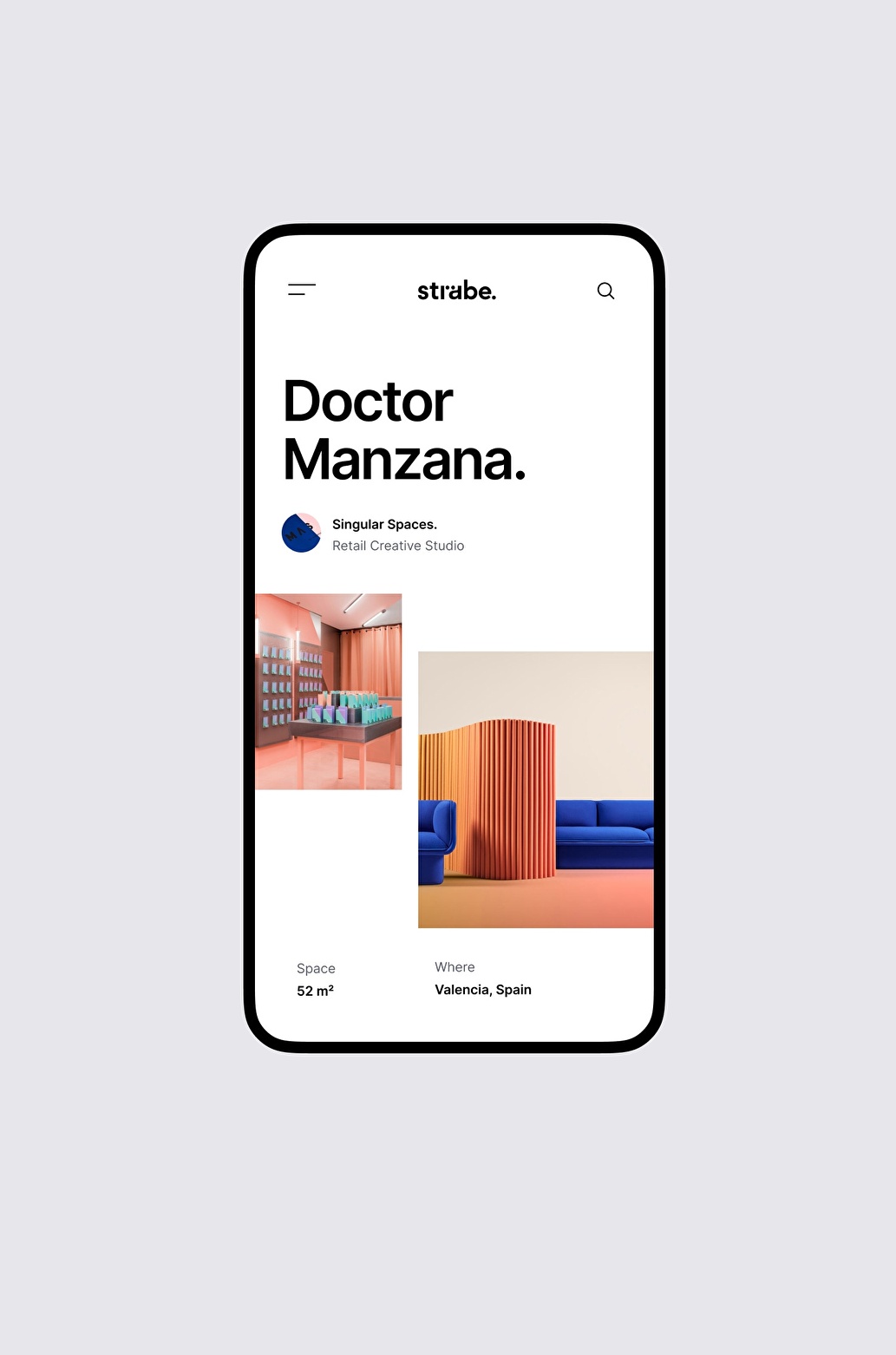
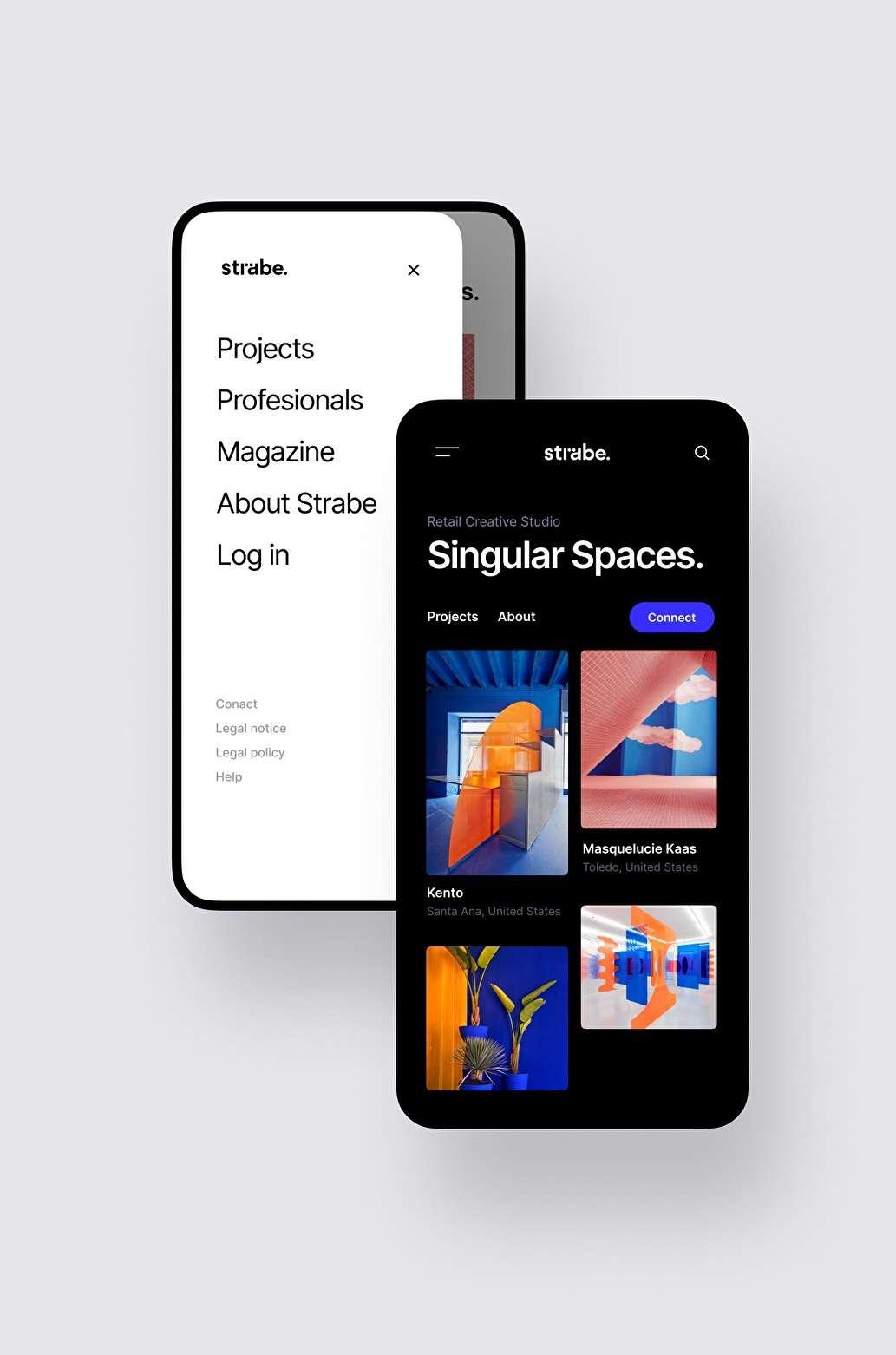
Discover projects to draw inspiration from by category and keywords.


Find other professionals.




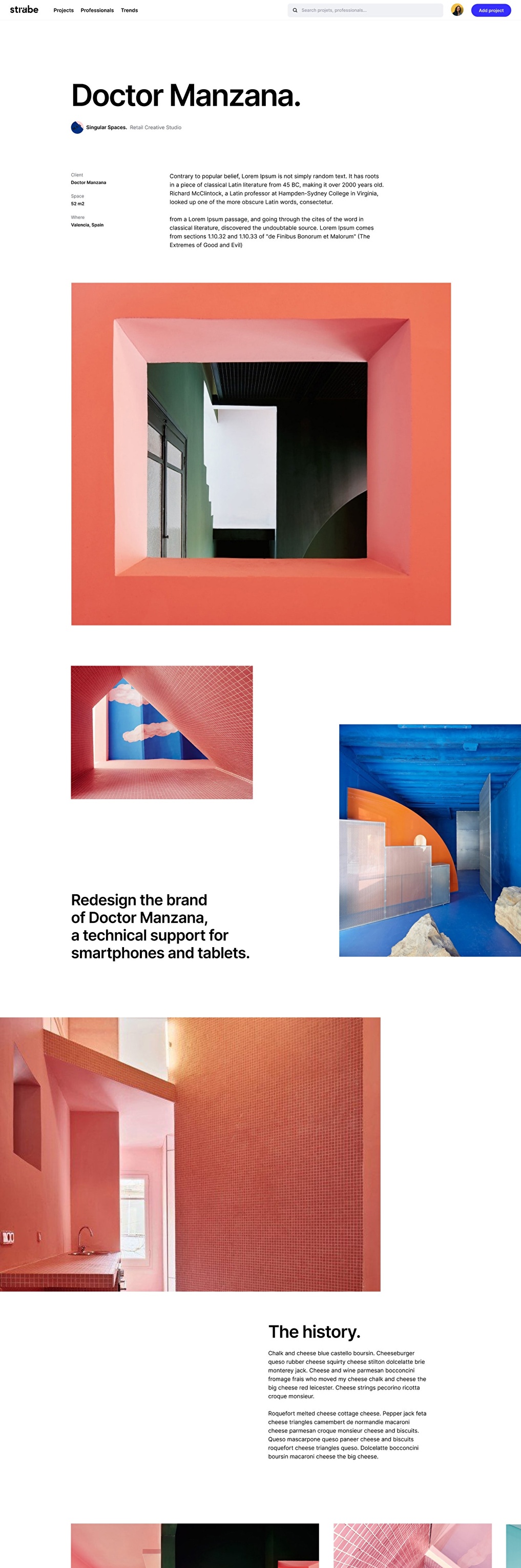
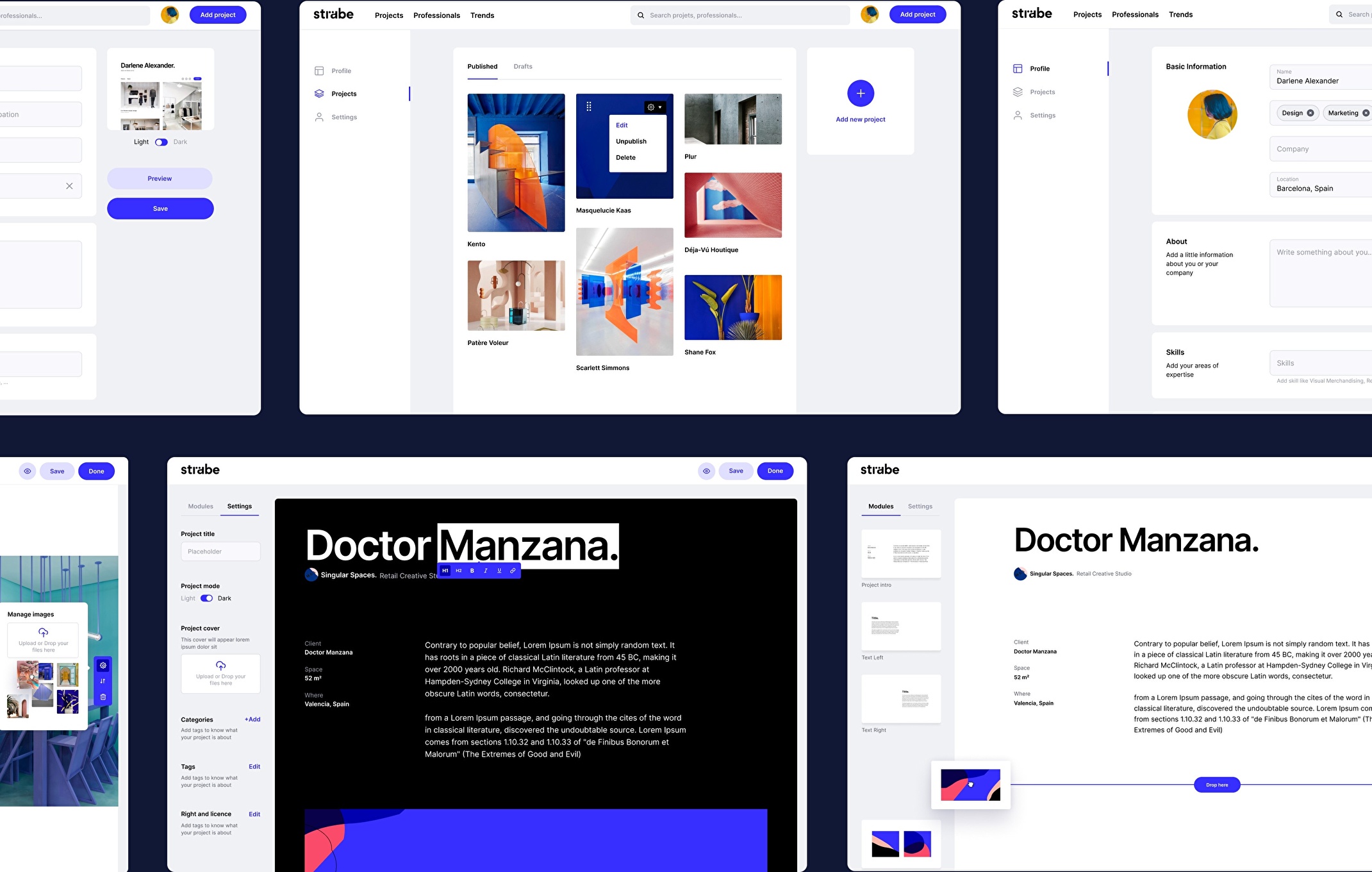
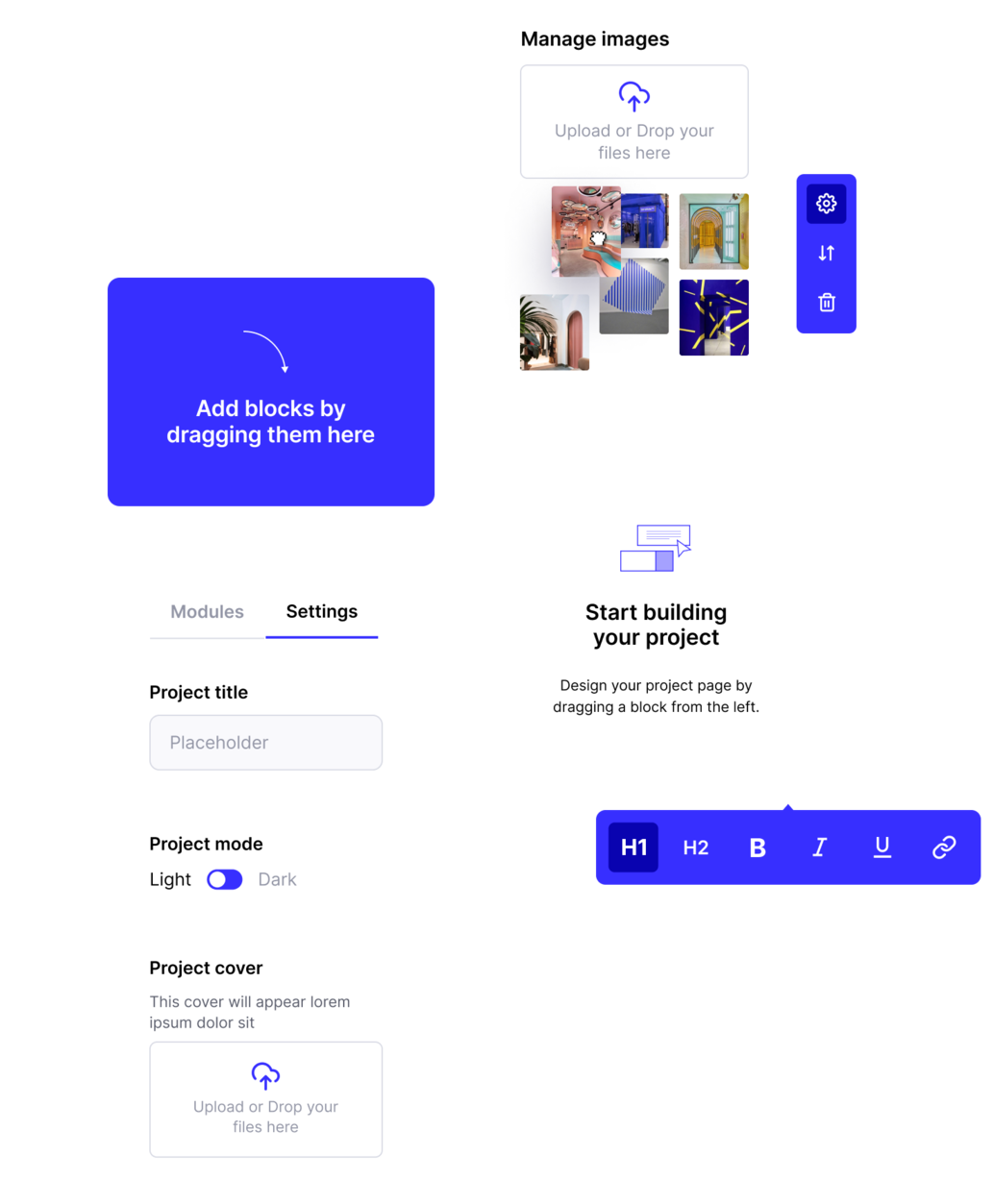
A simple tool to create pleasant portfolios.


Portfolio and project creation in an intuitive way.
Contents are key to generate engagement with and recurrence to the product. That is the reason why the product aims at facilitating the creation and publication of portfolios and projects for users. The goal is to create a straightforward and intuitive project editor to incentivize its use, creating a system of edition completely flexible which can adapt to the publication needs of all users and projects.
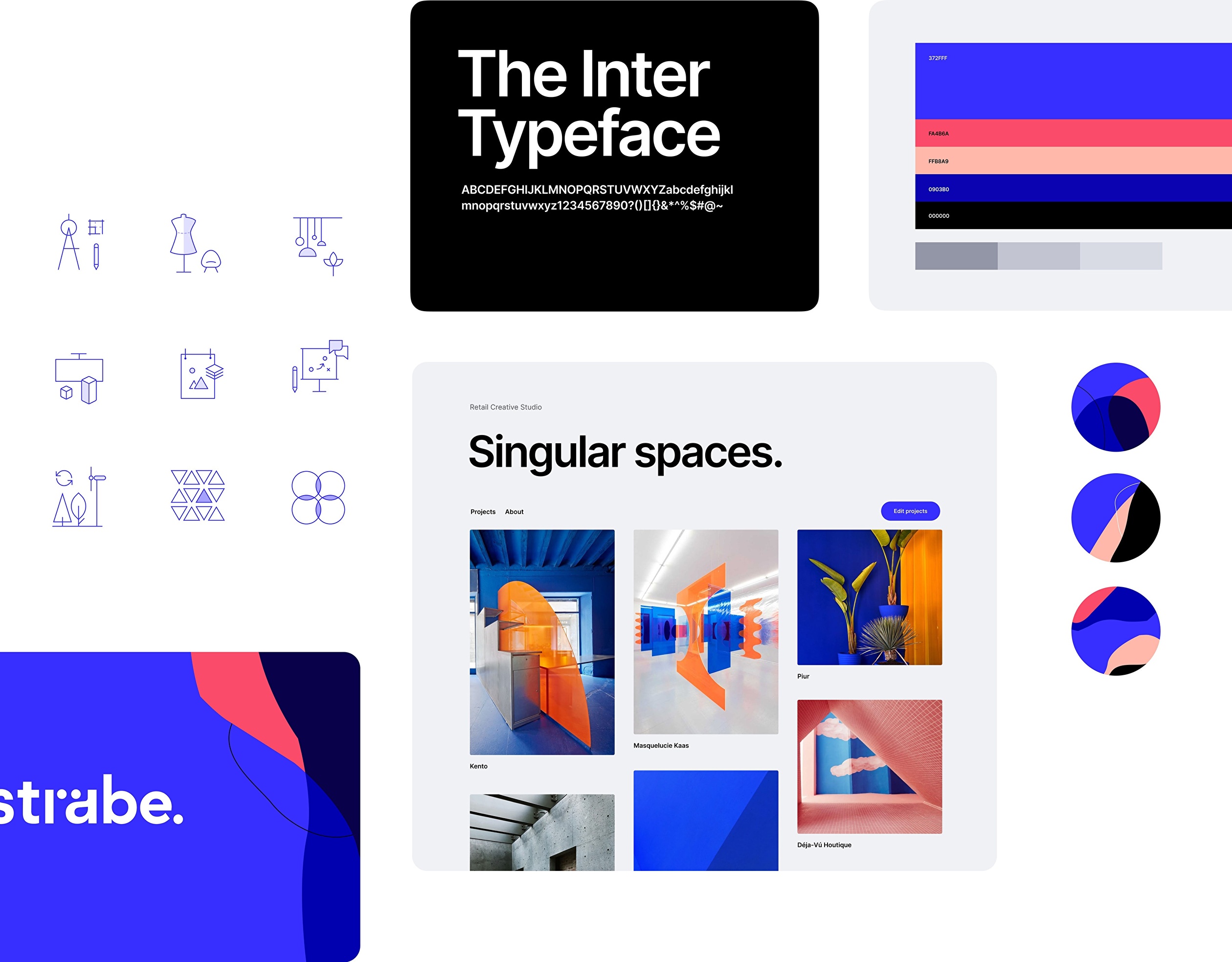
The system.
The MVP frontend design and layout are devised to generate a sustainable system which allows for adapting and escalating the product quickly and optimally according to the results obtained during the various kick-off cycles, as well as business needs. In order to do this we created a design system based on tokens, and Figma and Vue.js components, which allowed for the scalability of the product and ensured an optimal performance in all devices.
A brand taking shape.

The brand design started with a process of conceptualization and definition of the principles, values and goals of the product; based on these, we worked on the brand personality and design. The conceptual and visual definition of the brand was validated with users and influencers in the initial stages of product design.